
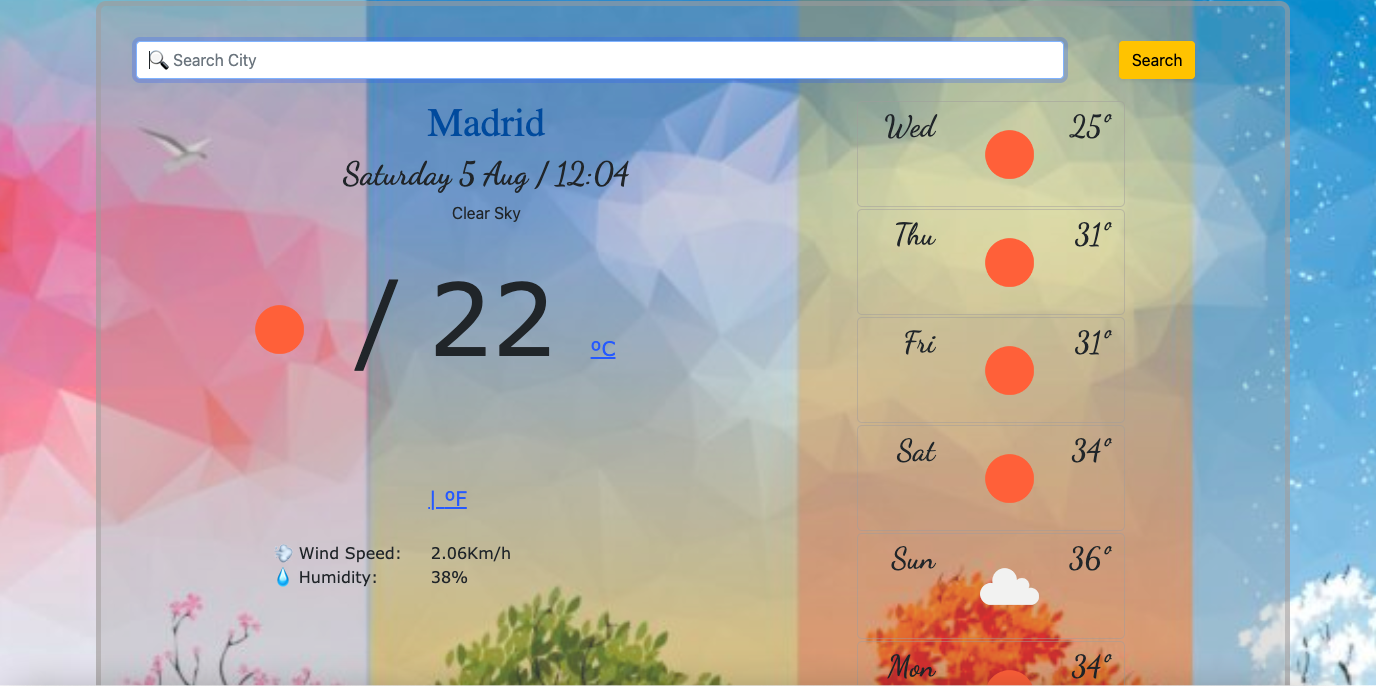
World Clock
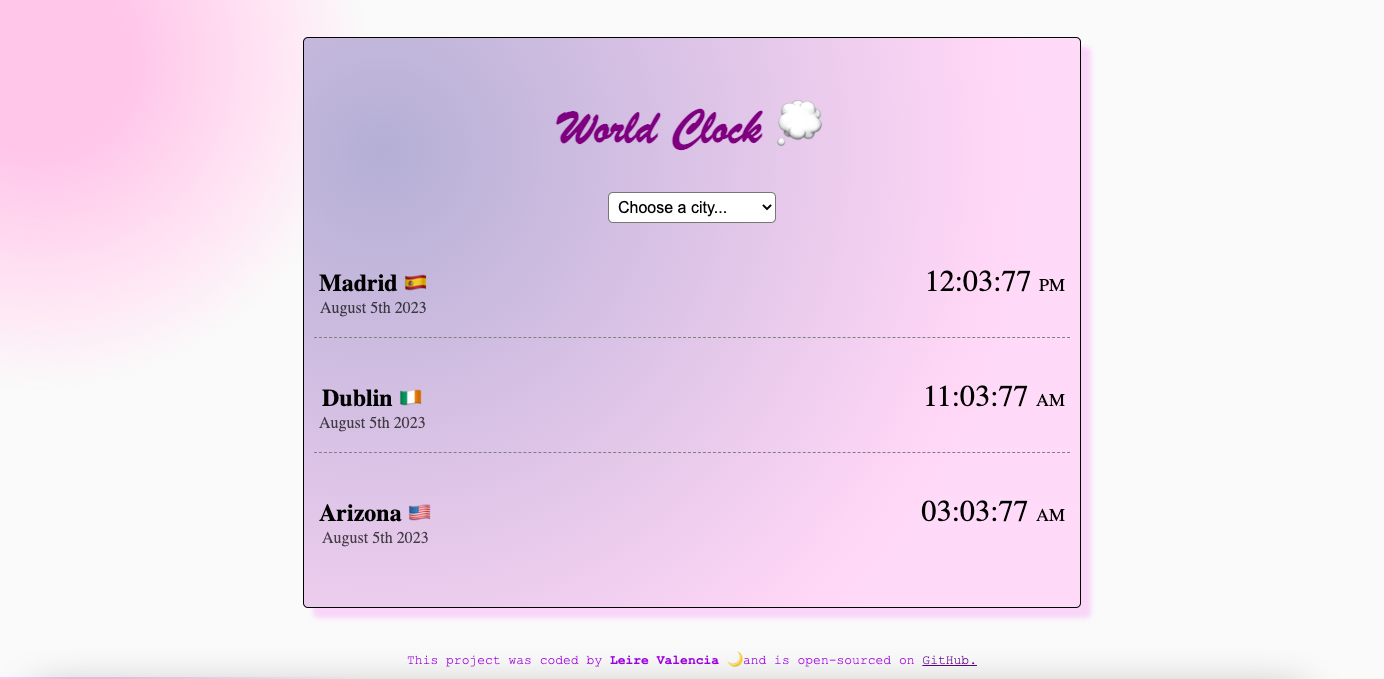
The goal was to create an interactive World Clock.
I used HTML to create the structure, then I used CSS to give it some style
with CSS properties, grids and flexbox using Bootstrap. Then I used moment.js
to display date and time with JavaScript.
The challenge here was to learn and understand how to use moment.js but it was pretty good at the end.